여러 개의 쇠막대기를 레이저로 절단하려고 합니다. 효율적인 작업을 위해서 쇠막대기를 아래에서 위로 겹쳐 놓고, 레이저를 위에서 수직으로 발사하여 쇠막대기들을 자릅니다. 쇠막대기와 레이저의 배치는 다음 조건을 만족합니다.
- 쇠막대기는 자신보다 긴 쇠막대기 위에만 놓일 수 있습니다.
- 쇠막대기를 다른 쇠막대기 위에 놓는 경우 완전히 포함되도록 놓되, 끝점은 겹치지 않도록 놓습니다.
- 각 쇠막대기를 자르는 레이저는 적어도 하나 존재합니다.
- 레이저는 어떤 쇠막대기의 양 끝점과도 겹치지 않습니다.
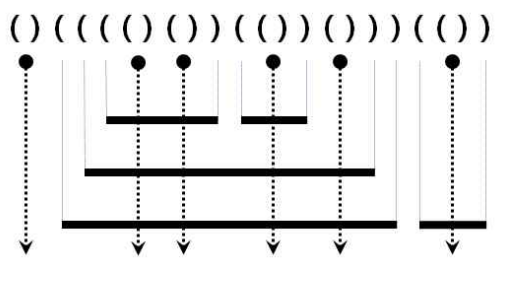
아래 그림은 위 조건을 만족하는 예를 보여줍니다. 수평으로 그려진 굵은 실선은 쇠막대기이고, 점은 레이저의 위치, 수직으로 그려진 점선 화살표는 레이저의 발사 방향입니다.이러한 레이저와 쇠막대기의 배치는 다음과 같이 괄호를 이용하여 왼쪽부터 순서대로 표현할 수 있습니다.
- (a) 레이저는 여는 괄호와 닫는 괄호의 인접한 쌍 ‘()’으로 표현합니다. 또한 모든 ‘()’는 반드시 레이저를 표현합니다.
- (b) 쇠막대기의 왼쪽 끝은 여는 괄호 ‘(‘로, 오른쪽 끝은 닫힌 괄호 ‘)’로 표현됩니다.
위 예의 괄호 표현은 그림 위에 주어져 있습니다.
쇠막대기는 레이저에 의해 몇 개의 조각으로 잘리는데, 위 예에서 가장 위에 있는 두 개의 쇠막대기는 각각 3 개와 2 개의 조각으로 잘리고, 이와 같은 방식으로 주어진 쇠막대기들은 총 17 개의 조각으로 잘립니다.쇠막대기와 레이저의 배치를 표현한 문자열 arrangement 가 매개변수로 주어질 때, 잘린 쇠막대기 조각의 총 개수를 return 하도록 solution 함수를 작성해주세요.
- 제한사항
- arrangement 의 길이는 최대 100,000 입니다.
- arrangement 의 여는 괄호와 닫는 괄호는 항상 쌍을 이룹니다.
- 입출력 예
- arrangement: ()(((()())(())()))(())
- return: 17
나의 풀이
1 | function solution(arrangement) { |
처음에 map을 이용해 탐색하면서 answer변수에 잘린 막대기 수를 담으려다가 그럴거면 reduce를 쓰면 될 것 같아서 수정했다.
괄호가 막대기인지 레이저인지를 먼저 구분했다.
막대기일 경우
- 막대기 앞 부분(
(여는 괄호)일 경우stack이라는 배열에push를 한다. - 막대기 뒤 부분(
)닫는 괄호)일 경우stack이라는 배열에서pop하고, 누적(acc)에 1 을 추가한다.
무엇을 push하냐는 상관없을 것 같다. 레이저일때 스택에 쌓인 수를 얻어오는 부분도 reduce로 처리할까 생각해서 숫자 1 을 넣기는 했는데, length속성으로 구해오면 될 것 같다.
레이저일 경우는
- 여는 괄호인데 다음 인덱스 아이템이 닫는 괄호인 경우
- 닫는 괄호인데 이전 인덱스 아이템이 여는 괄호인 경우
이다. 레이저일 때는 push(), pop()을 하지 않으며, 레이저의 닫는 괄호를 만날 때 누적(acc)에 현재 쌓인 stack의 개수(length)를 추가했다.
다른 사람 풀이
1 | function solution(arrangement) { |
레이저를 replace를 통해 0 으로 만들어 주고 switch 문을 쓰니까 조건 부분은 훨씬 깔끔해보인다.
그래서 내 풀이도 아래와 같이 수정해봤다.
1 | function solution(arrangement) { |