오늘 한 일
Jest 공부하기
자료구조를 만들어보면 테스트를 어떻게 할 지 고민을 했다. 처음에는 HTML 파일을 만들어서 script로 넣어서 콘솔에 넣을까 생각했다. ES6를 사용하니까 babel과 parcel 문서를 보고 환경을 만들다가 javascript-algorithm 처럼 테스트 환경을 만들어 보는 게 나을 것 같아서 Jest로 테스트 환경을 만들기로 했다.
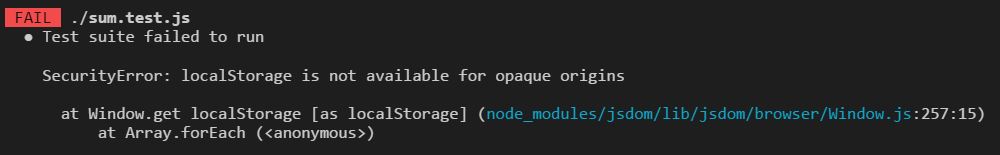
Jest 문서의 Getting Started를 참고해서 sum 함수를 테스트 해보려다가 다음과 같은 에러가 발생했다.

Jest 깃헙의 이슈를 참고해서 package.json에 다음과 같이 testURL값을 http://localhost/ 로 해서 jest 설정 부분을 추가했다. 해당 옵션은 ‘jsdom’환경의 URL을 설정한다고 한다.
1 | { |
이 부분은 jest.config.js파일을 만들어서 다음과 같이 추가해도 된다.1
2
3
4module.exports = {
verbose: true,
testURL: "http://localhost/"
};
verbose는 테스트 결과를 자세히 보고할 지 여부인데 기본값이 false라서 같이 추가해줬다.
영어학원 등록
나는 외국을 안 나갈거니까 영어 따위는 필요없다고 호기롭게 말했던 학생때의 나를 때려주고 싶다. 사실 개발을 하게 될 줄도 몰랐지만… 영어와 뗄래야 뗄 수 없는 관계가 될 줄도 몰랐다.
개발 공부하면서 영어 공부의 필요성을 무지막지하게 느끼고 있다. 아직까지는 수능영어 공부할 때와 공무원 영어 공부하면서 얻은 독해 실력과 구글 번역기로 연명하고 있는데, 좀 더 빨리 읽고 싶고, 의미를 더 잘 이해하고 싶고 무엇보다 자막없는 컨퍼런스 영상을 이해하고 싶다. 그리고 커밋 메시지 비문없이 영어로 적고 싶다!